BXReady: Флагман. Универсальный интернет-магазин
Сайты 24 Телепорт. Интеграция контента и Сайты 24
BXReady24: Фабрика для Сайты24
Перекрестные (кросс) продажи.
BXReady: Флагман Старт. Универсальный магазин для редакции Старт
BXReady: Сайт компании
BXReady: Интернет-магазин
SEO Оптимизатор названий картинок и файлов для Битрикс
BXReady: Корпоративный сайт
Баннеры и реклама Pro
Всплывающая реклама
Фоновая реклама
SEO инструменты: Управление мета тэгами PRO
BXReady: Микрофреймфорк для Битрикс
Корзина для Старта
|
|
|
|
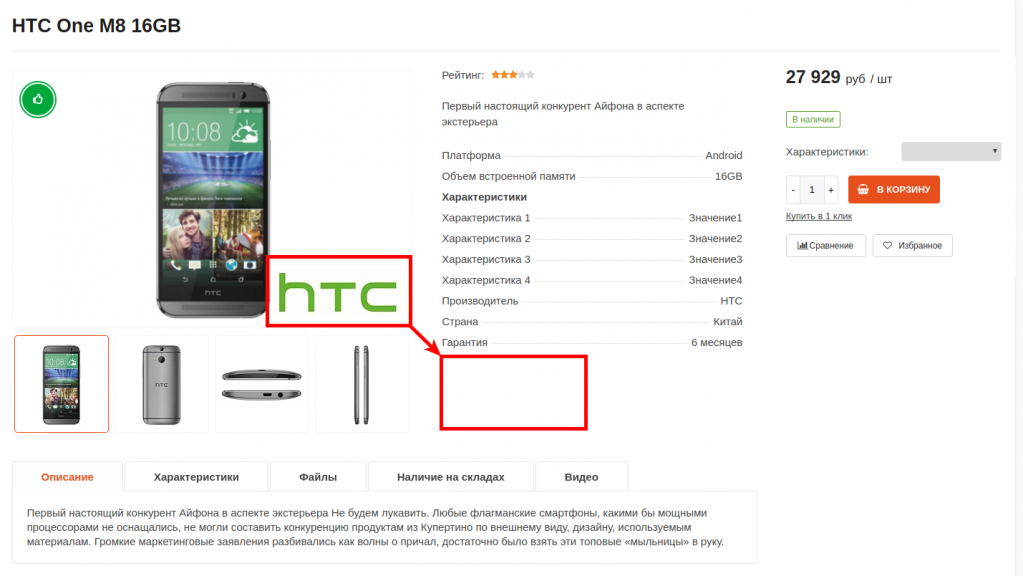
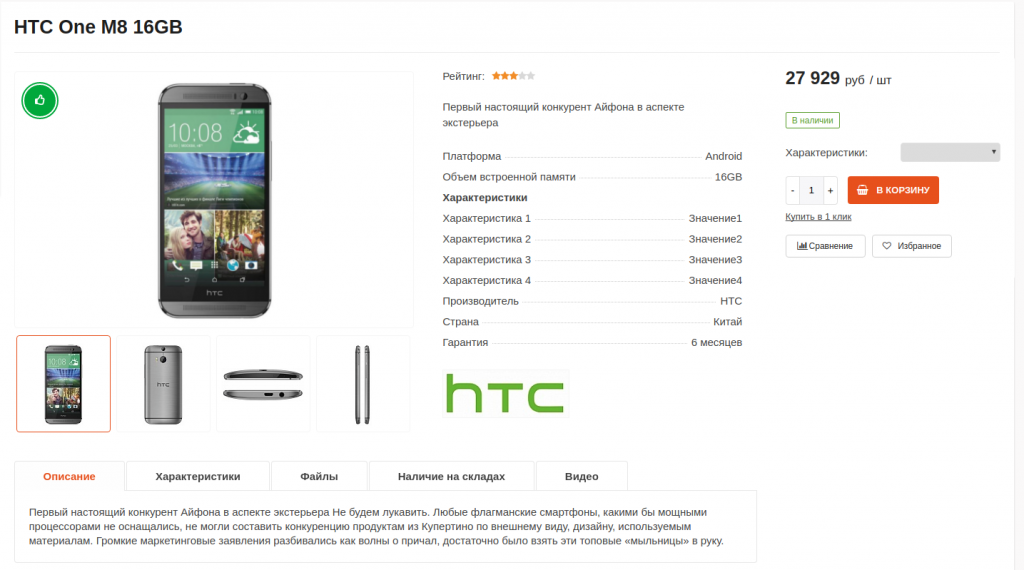
Для примера выполним следующую задачу: в детальной карточке товара перенести картинку с брендом из блока с изображением под блок анонса характеристик. Обратимся к разделу с описанием типов элементарных областей элемента каталога и выделим необходимые нам элементарные области:
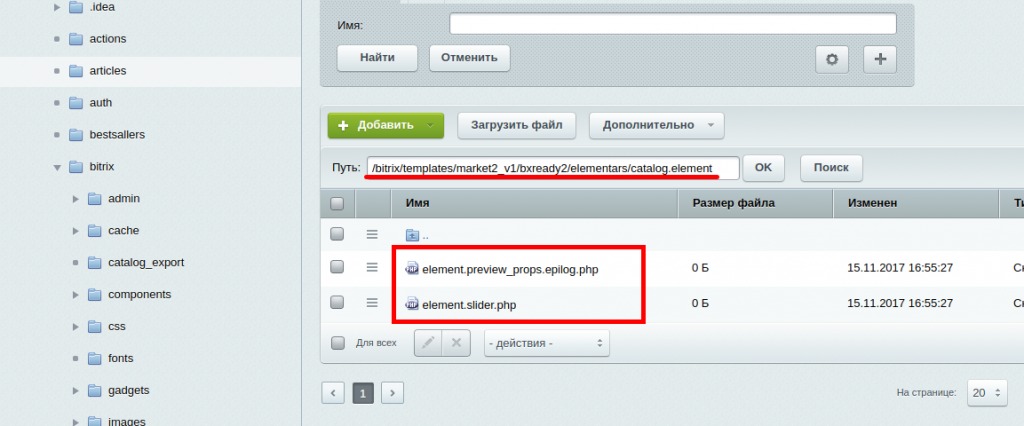
- область Slider; Для решения данной задачи нам необходимо будет заменить элементарную область Slider и добавить новую элементарную область под областью Preview_props. Создадим файлы данных областей:
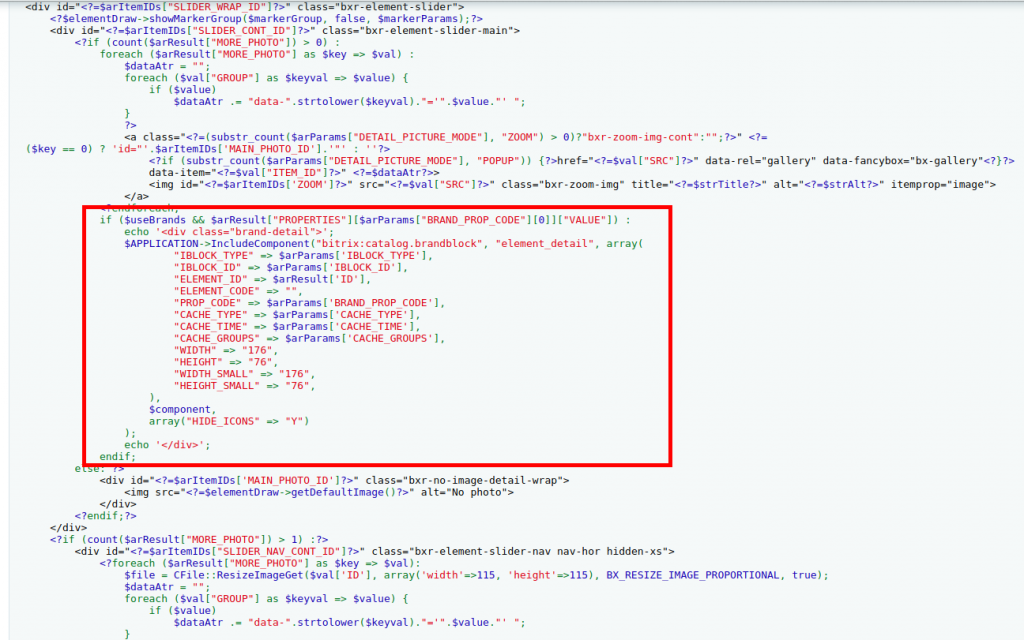
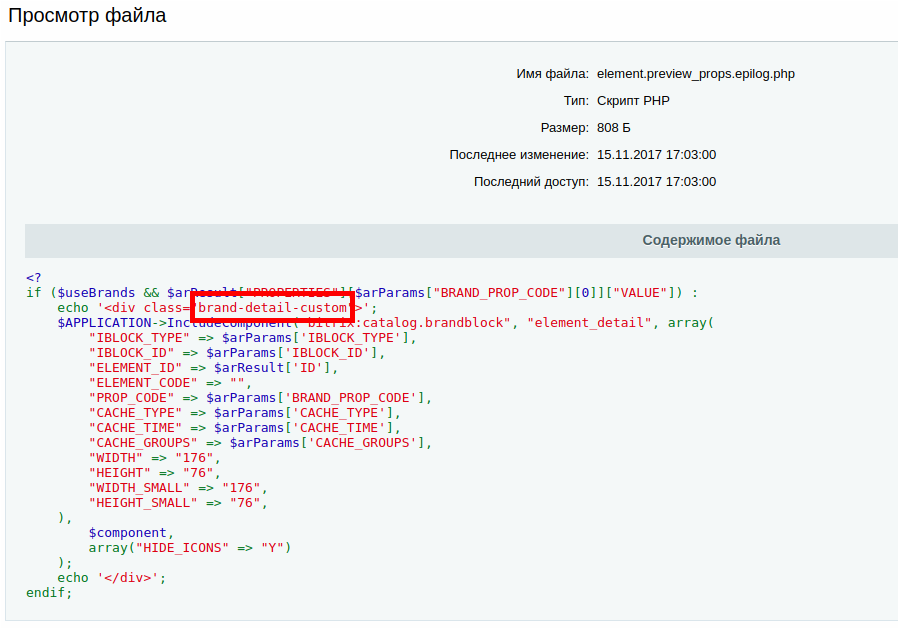
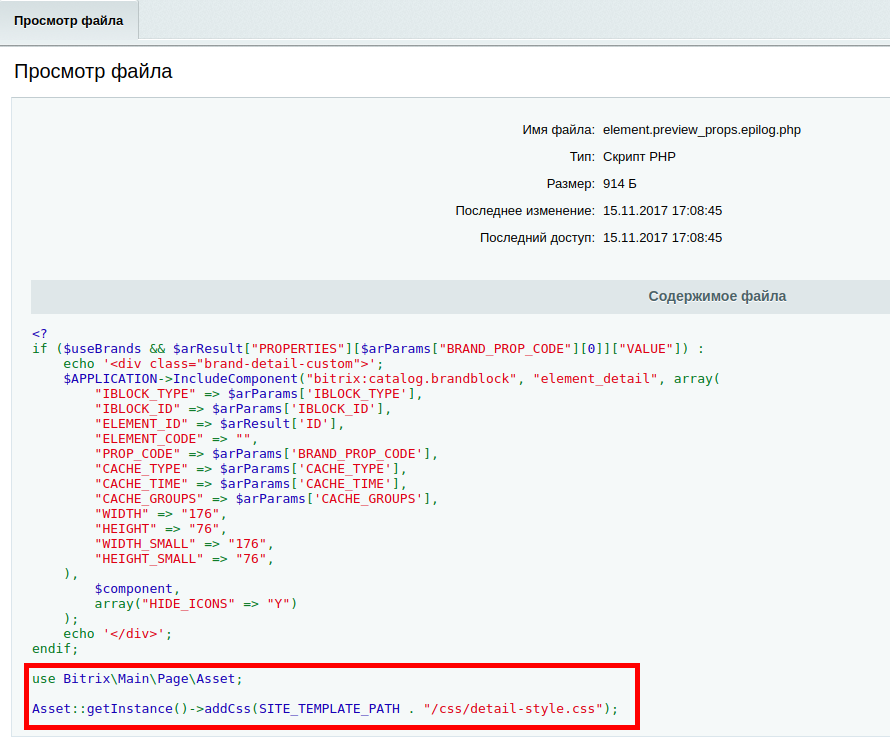
Теперь вырежем код, отображающий изображение нашего бренда, из кода области element.slider.php и вставим в код области element.preview_props.epilog.php
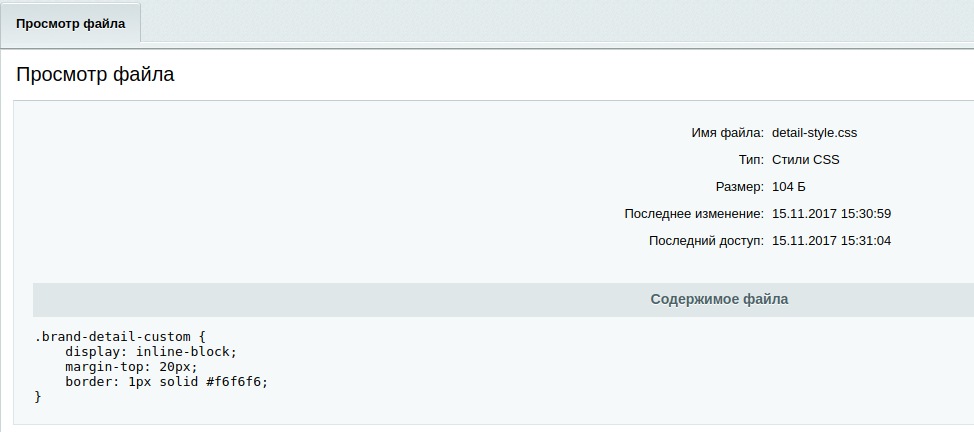
Подключаем эти стили в нашей области element.preview_props.epilog.php:
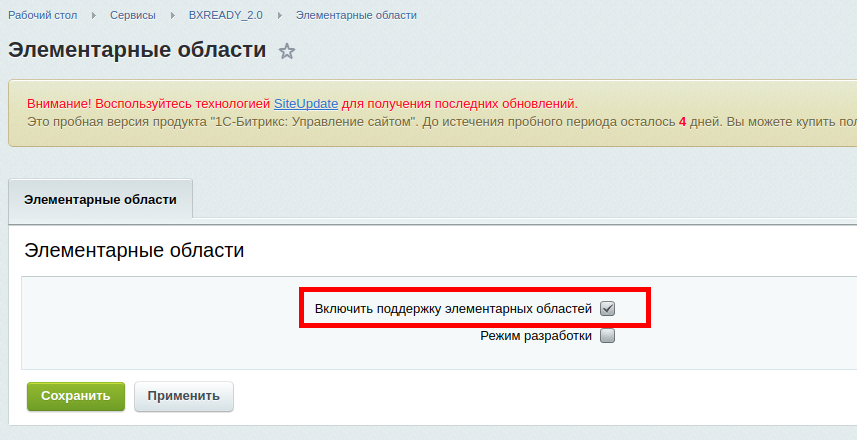
Осталось только включить работу собственных элементарных областей в административной части сайта: Настройка и подключение элементарных областей | Описание курса | Видео-кейс |